

7 . 쇼핑몰 - 테크샵
 기본이해
'테크노트 PHP' 는 홈페이지 제작에 필요한 여러가지 기능을 제공합니다.
'테크샵' 은 '테크노트PHP' 가 제공하는 기능중 하나인 쇼핑몰 기능입니다.
테크노트의 일반 홈페이지 제작 기능과 쇼핑몰 제작 기능은 별개의 패키지가 아니고
상호 기능 보완적 관계이며 큰 틀에서는 한 홈페이지내의 역할분할 요소라고 볼수 있습니다.
기본이해
'테크노트 PHP' 는 홈페이지 제작에 필요한 여러가지 기능을 제공합니다.
'테크샵' 은 '테크노트PHP' 가 제공하는 기능중 하나인 쇼핑몰 기능입니다.
테크노트의 일반 홈페이지 제작 기능과 쇼핑몰 제작 기능은 별개의 패키지가 아니고
상호 기능 보완적 관계이며 큰 틀에서는 한 홈페이지내의 역할분할 요소라고 볼수 있습니다.
INDEX
1. 설 치
2. 쇼핑몰 생성
3. 결제 서비스(PG) 연동
4. SMS 서비스 연동
5. 실명인증 서비스 연동
6. 홈페이지 구성
7. 페이지별 연결 주소 (URL)
8. 기 타
 1. 설 치
1. 설 치
 A. 테크노트를 처음 설치하는 경우
원본형태 그대로 3, 설치 방법 대로 하면 된다. 별도의 수정 작업은 필요치 않다.
A. 테크노트를 처음 설치하는 경우
원본형태 그대로 3, 설치 방법 대로 하면 된다. 별도의 수정 작업은 필요치 않다.
 B. 기존 홈페이지에 연동되게 설치시
이미 테크노트로 제작된 홈페이지를 운영중이고 그것에 연동(DB,회원,기타자료 공유)되게 테크샵을 설치하고자 할 때의 설명이다.
새로 설치하는 테크노트로 하여금 기존 설치된 테크노트의 경로를 공통 인식되게 하는게 목적이다.
lib.php 소스에서 경로와 URL 관련 설정을 지정하는 작업이며 이것은 반드시 설치전에 해야 한다.
기존 설치되어 있는 테크노트 URL : http://abcde.com/technote6/board.php
새로 설치하려는 테크노트 URL : http://abcde.com/technote7/board.php
기존 설치되어 있는 테크노트 경로 : /user/home1/public_html/technote6/board.php
새로 설치하려는 테크노트 경로 : /user/home1/public_html/technote7/board.php
위와 같은 경우을 가정한 설명이다. 경로는 서버시스템 내에서의 경로를 의미한다.
사용 환경마다 URL, 경로는 다른 것이니 유의 할것.
[1] technote6/lib.php 와 technote7/lib.php 를 텍스트 편집기로 OPEN 한다.
[2] $db_ident='a_tn'; 설정을 기존 설치된 것과 같게 지정한다. (기본적으로 같음)
[3] $ck_ident='aa'; 설정을 기존 설치된 것과 같게 지정한다. (기본적으로 같음)
[4] $CONFIG['session_path']= './data/session'; 를 공통경로를 인식하게 지정해야 한다.
기존 lib.php 것은 그대로 두고 새로 설치하려는 lib.php 만
$CONFIG['session_path']= '/user/home1/public_html/technote6/data/session'; 처럼 전체 경로로 지정 하거나
$CONFIG['session_path']= '../technote6/data/session'; 처럼 상대경로로 기존 technote6 에서 사용하는 경로를 인식하게 하면 된다.
[5] $CONFIG['data_url']= './data'; 를 공통된 폴더의 URL을 인식하게 지정해야 한다.
기존 lib.php 와 새로 설치하려는 lib.php 양쪽 모두
$CONFIG['data_url']= '/technote6/data'; 처럼 홈페이지 내부 ROOT url 형식으로 지정한다.
[6] $CONFIG['data_path']= './data'; 를 공통된 폴더의 경로를 인식하게 지정해야 한다.
기존 lib.php 와 새로 설치하려는 lib.php 양쪽 모두
$CONFIG['data_path']= '/user/home1/public_html/technote6/data'; 처럼 전체 경로로 지정 하거나
$CONFIG['data_path']= '../technote6/data'; 처럼 상대경로로 지정하면 된다.
이것은 반드시 양쪽 다 동일하게 수정해야 한다.
[7] 양쪽의 lib.php 파일 수정은 끝났으니 다시 원래 있던 위치에 각각 넣어 주고, 운영중인 버전
http://abcde.com/technote6/admin.php 으로 접속해서 출력상태를 확인한다.
상대경로 형식에서 전체경로 형식으로 바꾼 것일 뿐이니 출력상태는 아무 변화가 없는게 정상이다.
출력 이상이 발생한다면 lib.php 수정시 경로 지정이 잘못된 것이니 재 확인 할것.
[8] 수정한 lib.php 파일을 적용해서 technote7 을 기본적인 설치 방법대로 설치 한다.
[9] http://abcde.com/technote7/admin.php 으로 접속해서 출력상태를 확인한다.
기존 버전의 데이타를 공유하게 lib.php 를 수정한 상황이므로 DB 셋팅등의 과정 없이 바로 관리자 페이지로 접속되어야 정상이다.
[10] 기존 보드에 대해 http://abcde.com/technote6/board.php?board=기존보드명&command=shop 으로 접속했을때
기존 홈페이지 틀 안에 테크샵 상품 리스트가 삽입되려면 ./skin_board/스킨*/9_element.php 파일을
테크샵 버전의 것으로 바꿔 주고(function Insert_Javascript() 이하 부분이 바뀌었음)
./include/ 폴더도 테크샵 버전 것으로 바꿔 줘야 한다.
※ 필히 확인할 사항 :
테크노트 내부에는 여러가지 응용 유틸 소스(쪽지 알림이, 회원랭킹, 카렌다,스킨 부속 요소 등등...)들이 있다.
필수 요소는 아니지만 홈페이지 구성요소로 많이 쓰이는 것들이다. 그런 파일내에서도 경로를 지정하는 항목이 더러 있다.
예를 들면 쪽지 도착을 알려주는 util_iframe_msgcheck.php 소스를 열어 보면
$data_path='./data'; 같이 data 디렉토리 경로를 정의하는 항목이 있다.
위 [1]~[8] 설명처럼 lib.php 를 수정한 상태에서 응용 유틸 소스를 사용할때는 소스내에 이러한 경로 지정항목이
있는지 확인하고 있다면 그것도 lib.php 에서 수정한 것과 같이 수정을 해서 사용해야 한다.
이것은 공유기준이 된, 기존 운영중인 테크노트는 상관없지만 추가 설치 연동시킨 것에는 필히 확인할 사항이다.
B. 기존 홈페이지에 연동되게 설치시
이미 테크노트로 제작된 홈페이지를 운영중이고 그것에 연동(DB,회원,기타자료 공유)되게 테크샵을 설치하고자 할 때의 설명이다.
새로 설치하는 테크노트로 하여금 기존 설치된 테크노트의 경로를 공통 인식되게 하는게 목적이다.
lib.php 소스에서 경로와 URL 관련 설정을 지정하는 작업이며 이것은 반드시 설치전에 해야 한다.
기존 설치되어 있는 테크노트 URL : http://abcde.com/technote6/board.php
새로 설치하려는 테크노트 URL : http://abcde.com/technote7/board.php
기존 설치되어 있는 테크노트 경로 : /user/home1/public_html/technote6/board.php
새로 설치하려는 테크노트 경로 : /user/home1/public_html/technote7/board.php
위와 같은 경우을 가정한 설명이다. 경로는 서버시스템 내에서의 경로를 의미한다.
사용 환경마다 URL, 경로는 다른 것이니 유의 할것.
[1] technote6/lib.php 와 technote7/lib.php 를 텍스트 편집기로 OPEN 한다.
[2] $db_ident='a_tn'; 설정을 기존 설치된 것과 같게 지정한다. (기본적으로 같음)
[3] $ck_ident='aa'; 설정을 기존 설치된 것과 같게 지정한다. (기본적으로 같음)
[4] $CONFIG['session_path']= './data/session'; 를 공통경로를 인식하게 지정해야 한다.
기존 lib.php 것은 그대로 두고 새로 설치하려는 lib.php 만
$CONFIG['session_path']= '/user/home1/public_html/technote6/data/session'; 처럼 전체 경로로 지정 하거나
$CONFIG['session_path']= '../technote6/data/session'; 처럼 상대경로로 기존 technote6 에서 사용하는 경로를 인식하게 하면 된다.
[5] $CONFIG['data_url']= './data'; 를 공통된 폴더의 URL을 인식하게 지정해야 한다.
기존 lib.php 와 새로 설치하려는 lib.php 양쪽 모두
$CONFIG['data_url']= '/technote6/data'; 처럼 홈페이지 내부 ROOT url 형식으로 지정한다.
[6] $CONFIG['data_path']= './data'; 를 공통된 폴더의 경로를 인식하게 지정해야 한다.
기존 lib.php 와 새로 설치하려는 lib.php 양쪽 모두
$CONFIG['data_path']= '/user/home1/public_html/technote6/data'; 처럼 전체 경로로 지정 하거나
$CONFIG['data_path']= '../technote6/data'; 처럼 상대경로로 지정하면 된다.
이것은 반드시 양쪽 다 동일하게 수정해야 한다.
[7] 양쪽의 lib.php 파일 수정은 끝났으니 다시 원래 있던 위치에 각각 넣어 주고, 운영중인 버전
http://abcde.com/technote6/admin.php 으로 접속해서 출력상태를 확인한다.
상대경로 형식에서 전체경로 형식으로 바꾼 것일 뿐이니 출력상태는 아무 변화가 없는게 정상이다.
출력 이상이 발생한다면 lib.php 수정시 경로 지정이 잘못된 것이니 재 확인 할것.
[8] 수정한 lib.php 파일을 적용해서 technote7 을 기본적인 설치 방법대로 설치 한다.
[9] http://abcde.com/technote7/admin.php 으로 접속해서 출력상태를 확인한다.
기존 버전의 데이타를 공유하게 lib.php 를 수정한 상황이므로 DB 셋팅등의 과정 없이 바로 관리자 페이지로 접속되어야 정상이다.
[10] 기존 보드에 대해 http://abcde.com/technote6/board.php?board=기존보드명&command=shop 으로 접속했을때
기존 홈페이지 틀 안에 테크샵 상품 리스트가 삽입되려면 ./skin_board/스킨*/9_element.php 파일을
테크샵 버전의 것으로 바꿔 주고(function Insert_Javascript() 이하 부분이 바뀌었음)
./include/ 폴더도 테크샵 버전 것으로 바꿔 줘야 한다.
※ 필히 확인할 사항 :
테크노트 내부에는 여러가지 응용 유틸 소스(쪽지 알림이, 회원랭킹, 카렌다,스킨 부속 요소 등등...)들이 있다.
필수 요소는 아니지만 홈페이지 구성요소로 많이 쓰이는 것들이다. 그런 파일내에서도 경로를 지정하는 항목이 더러 있다.
예를 들면 쪽지 도착을 알려주는 util_iframe_msgcheck.php 소스를 열어 보면
$data_path='./data'; 같이 data 디렉토리 경로를 정의하는 항목이 있다.
위 [1]~[8] 설명처럼 lib.php 를 수정한 상태에서 응용 유틸 소스를 사용할때는 소스내에 이러한 경로 지정항목이
있는지 확인하고 있다면 그것도 lib.php 에서 수정한 것과 같이 수정을 해서 사용해야 한다.
이것은 공유기준이 된, 기존 운영중인 테크노트는 상관없지만 추가 설치 연동시킨 것에는 필히 확인할 사항이다.
 C. 기존 테크노트에 덮어 쓰기로 설치시
기존 버전을 원본상태 그대로 사용하고 있었다면 ./data/ 폴더를 제외한 전체파일을 바로 덮어 써버리면 되지만
원본 상태대로 사용하는 경우는 거의 없을 것이니 곧 바로 덮어 쓰려는 시도는 하지 않는 것이 좋다.
쇼핑몰 기능외의 다른 부분들은 기존 버전과 큰 차이가 없으므로 위 'B' 항의 설명처럼 기존 버전을 유지한채
쇼핑몰 기능 버전을 추가설치 해서 연동시키는 것이 적절하다. 꼭 덮어 써야만 하는 사정이 있다면 다음과 같이 한다.
기존 설치된 주소가 http://abcde.com/technote6/board.php 임을 가정한 설명이다.
[1] 기존 technote6 폴더명을 다른 이름으로 변경해 놓고, 새로 technote6 폴더를 생성해서 거기에 테크샵 버전을 설치한다.
기존버전에서 lib.php 소스내의 설정을 원본과 다르게 수정해서 사용했었다면 새로 설치하는 테크샵 버전에서도
그와 동일하게 설정을 변경해 준 다음 설치해야 한다.
[2] 기존버전에서 사용하던 스킨폴더를 복사해서 새로 설치한 버전에 제 위치를 찾아 올려 준다.
./skin_board/스킨* 와 ./skin_member/스킨* 이 해당된다.
단, ./skin_board/스킨*/9_element.php 파일만은 새 버전것으로 해 주어야 한다.(function Insert_Javascript() 이하 부분이 다름)
[3] 스킨외에 다른 유틸파일을 수정, 추가작성 해서 사용중이 었다면 그 파일들도 복사해서 새로 설치한 버전에 덮어 쓴다.
C. 기존 테크노트에 덮어 쓰기로 설치시
기존 버전을 원본상태 그대로 사용하고 있었다면 ./data/ 폴더를 제외한 전체파일을 바로 덮어 써버리면 되지만
원본 상태대로 사용하는 경우는 거의 없을 것이니 곧 바로 덮어 쓰려는 시도는 하지 않는 것이 좋다.
쇼핑몰 기능외의 다른 부분들은 기존 버전과 큰 차이가 없으므로 위 'B' 항의 설명처럼 기존 버전을 유지한채
쇼핑몰 기능 버전을 추가설치 해서 연동시키는 것이 적절하다. 꼭 덮어 써야만 하는 사정이 있다면 다음과 같이 한다.
기존 설치된 주소가 http://abcde.com/technote6/board.php 임을 가정한 설명이다.
[1] 기존 technote6 폴더명을 다른 이름으로 변경해 놓고, 새로 technote6 폴더를 생성해서 거기에 테크샵 버전을 설치한다.
기존버전에서 lib.php 소스내의 설정을 원본과 다르게 수정해서 사용했었다면 새로 설치하는 테크샵 버전에서도
그와 동일하게 설정을 변경해 준 다음 설치해야 한다.
[2] 기존버전에서 사용하던 스킨폴더를 복사해서 새로 설치한 버전에 제 위치를 찾아 올려 준다.
./skin_board/스킨* 와 ./skin_member/스킨* 이 해당된다.
단, ./skin_board/스킨*/9_element.php 파일만은 새 버전것으로 해 주어야 한다.(function Insert_Javascript() 이하 부분이 다름)
[3] 스킨외에 다른 유틸파일을 수정, 추가작성 해서 사용중이 었다면 그 파일들도 복사해서 새로 설치한 버전에 덮어 쓴다.
 D. 여러개 연동 설치시
필요에 의해 동일 홈페이지내에 여러개의 테크노트를 연동되게 설치할때는 위 'B' 항의 설명대로,
기준이 될 한개를 정해 놓고 그것에 공유되게 lib.php 내의 경로,url 을 수정해서 설치하면 된다.
D. 여러개 연동 설치시
필요에 의해 동일 홈페이지내에 여러개의 테크노트를 연동되게 설치할때는 위 'B' 항의 설명대로,
기준이 될 한개를 정해 놓고 그것에 공유되게 lib.php 내의 경로,url 을 수정해서 설치하면 된다.
 E. 여러개 독립 설치시
동일 홈페이지에 여러개의 테크노트를 설치하되 상호 공유 없이 독립적으로 실행하게 설치하려면 설치전에 lib.php 를 열고
$db_ident='a_tn';
$ck_ident='aa';
위 두 설정을 모두 다르게 해서 설치하면 된다.
E. 여러개 독립 설치시
동일 홈페이지에 여러개의 테크노트를 설치하되 상호 공유 없이 독립적으로 실행하게 설치하려면 설치전에 lib.php 를 열고
$db_ident='a_tn';
$ck_ident='aa';
위 두 설정을 모두 다르게 해서 설치하면 된다.
 F. 테크샵을 여러개 설치하되 상품등록 관리는 각각 독립적으로 하고 회원등록 관리/게시판 등은 공유
동일 홈페이지내에 여러개의 테크샵을 설치해서 쇼핑몰 운영은 각각 독립적으로 하고 회원등록관리나 게시판 등은
공유되게 하려면 위 'B' 항의 설명대로 lib.php 를 수정해서 일반 자료는 공유되게 하고
$CONFIG['shop_unq']='1'; 는 각각 다른 번호를 지정해서 설치하면 된다.
만약, 이와 같은 설치 환경에서 상품 주문서 리스트만 공유(동일한 테이블에 저장) 하려면 lib.php 에서 주문서 테이블명 변수를
$CONFIG['table_sord']=$db_ident.'4_shop1_ord';
$CONFIG['table_sord2']=$db_ident.'4_shop1_ord2';
$CONFIG['table_sord3']=$db_ident.'4_shop1_ord3';
처럼 일치시켜 주면 된다.
상품목록 테이블이나 장바구니목록테이블 들도 이처럼 공유를 원하는 테이블만 공유시킬 수 있다.
F. 테크샵을 여러개 설치하되 상품등록 관리는 각각 독립적으로 하고 회원등록 관리/게시판 등은 공유
동일 홈페이지내에 여러개의 테크샵을 설치해서 쇼핑몰 운영은 각각 독립적으로 하고 회원등록관리나 게시판 등은
공유되게 하려면 위 'B' 항의 설명대로 lib.php 를 수정해서 일반 자료는 공유되게 하고
$CONFIG['shop_unq']='1'; 는 각각 다른 번호를 지정해서 설치하면 된다.
만약, 이와 같은 설치 환경에서 상품 주문서 리스트만 공유(동일한 테이블에 저장) 하려면 lib.php 에서 주문서 테이블명 변수를
$CONFIG['table_sord']=$db_ident.'4_shop1_ord';
$CONFIG['table_sord2']=$db_ident.'4_shop1_ord2';
$CONFIG['table_sord3']=$db_ident.'4_shop1_ord3';
처럼 일치시켜 주면 된다.
상품목록 테이블이나 장바구니목록테이블 들도 이처럼 공유를 원하는 테이블만 공유시킬 수 있다.
 2. 쇼핑몰 생성
위 항의 설명대로 설치작업을 완료했다면 다음 작업을 진행한다.
[1] 관리페이지 http://*******/admin.php 에 접속한다.
[2] 관리페이지에서 '쇼핑몰' 메뉴를 클릭하면 첫 화면에서 쇼핑몰 생성 메뉴가 나타난다.
[3] 안내에 따라 쇼핑몰 생성 창을 뛰우고 단계별 실행버튼을 클릭하면 쇼핑몰이 생성된다.
[4] 전체적인 구조를 살펴 본다. 생성직후 기본 설정값이 적용되어 있고 견본상품도 등록되어 있다.
실질적인 쇼핑몰 사이트 작업을 하기 전에 견본을 통해 전체 구조를 충분히 이해하는 것은 매우 중요하다.
[5] '환경설정' 메뉴로 들어가서 기본적인 설정을 한다.
a, 상점 기본설정 - 업체정보,계좌번호 등과 같은 중요 항목들은 반드시 재설정 해야 한다. 기타 항목은 기본값으로 나둬도 된다.
b, 상품코너 분류 - 테크샵의 전체적인 구조를 파악한후 나중에 변경토록 한다. 초기 설치시 당장 변경할 필요는 없다.
c, 매장 출력설정 - 위 내용과 같음.
d, 택배회사 등록 - 위 내용과 같음.
2. 쇼핑몰 생성
위 항의 설명대로 설치작업을 완료했다면 다음 작업을 진행한다.
[1] 관리페이지 http://*******/admin.php 에 접속한다.
[2] 관리페이지에서 '쇼핑몰' 메뉴를 클릭하면 첫 화면에서 쇼핑몰 생성 메뉴가 나타난다.
[3] 안내에 따라 쇼핑몰 생성 창을 뛰우고 단계별 실행버튼을 클릭하면 쇼핑몰이 생성된다.
[4] 전체적인 구조를 살펴 본다. 생성직후 기본 설정값이 적용되어 있고 견본상품도 등록되어 있다.
실질적인 쇼핑몰 사이트 작업을 하기 전에 견본을 통해 전체 구조를 충분히 이해하는 것은 매우 중요하다.
[5] '환경설정' 메뉴로 들어가서 기본적인 설정을 한다.
a, 상점 기본설정 - 업체정보,계좌번호 등과 같은 중요 항목들은 반드시 재설정 해야 한다. 기타 항목은 기본값으로 나둬도 된다.
b, 상품코너 분류 - 테크샵의 전체적인 구조를 파악한후 나중에 변경토록 한다. 초기 설치시 당장 변경할 필요는 없다.
c, 매장 출력설정 - 위 내용과 같음.
d, 택배회사 등록 - 위 내용과 같음.
 3. 결제 서비스 모듈 연동
ㆍ신용카드, 계좌이체, 전화결제 등의 서비스를 위한 설정이다.
ㆍ현금, 온라인 통장 입금 거래만 한다면 PG 연동은 필요치 않다.
ㆍ테크샵에는 기본적으로 올더게이트 , KCP , 데이콤 , 이니시스 , 페이게이트 결제 모듈이 지원된다.
ㆍPG 사와의 계약조건이나 결제방식확장 등에 따라 기본제공된 결제모듈이 지원하지 못하는 부분이 있을 수 있다.
ㆍ결제관련 코드, 모듈은 ./skin_shop/스킨명/pay/ 경로에 위치하며 코드수정, 추가가 가능하다.
ㆍ테크노트INC 의 제휴 업체인 '올더게이트' 와 계약시 등록비용과 결제 수수료를 할인 받을 수 있다.(계약안내)
3. 결제 서비스 모듈 연동
ㆍ신용카드, 계좌이체, 전화결제 등의 서비스를 위한 설정이다.
ㆍ현금, 온라인 통장 입금 거래만 한다면 PG 연동은 필요치 않다.
ㆍ테크샵에는 기본적으로 올더게이트 , KCP , 데이콤 , 이니시스 , 페이게이트 결제 모듈이 지원된다.
ㆍPG 사와의 계약조건이나 결제방식확장 등에 따라 기본제공된 결제모듈이 지원하지 못하는 부분이 있을 수 있다.
ㆍ결제관련 코드, 모듈은 ./skin_shop/스킨명/pay/ 경로에 위치하며 코드수정, 추가가 가능하다.
ㆍ테크노트INC 의 제휴 업체인 '올더게이트' 와 계약시 등록비용과 결제 수수료를 할인 받을 수 있다.(계약안내)
 올더게이트 PG 연동 (AGSPay v4.0) (http://www.allthegate.com) - 소켓전송 방식 , 에스크로 포함
[1] 올더게이트 측과 PG 서비스를 계약한다.
[2] 테크샵 관리→환경설정→상점 기본설정→2. 결제 관련 설정→PG결제 시스템 연동 에서
결제모듈을 'allthegate' 으로 선택하고 올더게이트에서 발급받은 상점 ID 를 지정한다.
(mertKey, 비밀번호 등은 지정하지 않아도 된다)
[3] 만약, 휴대폰결제를 적용하려면 다음 과정을 추가 해야 한다.
a, 올더게이트측과 휴대폰결제 추가 계약을 한다.
b, 올더게이트로부터 CP 아이디, CP 비밀번호, SUB-CPID(옵션), 상품코드 를 발급 받는다.
c, skin_shop/스킨명/pay/allthegate/step1_send_data.php 파일을 편집기로 열고
상단부에 있는 '핸드폰 결제 사용변수 설정' 을 설정한다.
[4] 기타 : 올더게이트측에서 제공되는 매뉴얼을 받드시 읽어 볼것.
[5] 기타 : 계약시 테크노트 사용자임을 명시하면 등록비용과 결제 수수료 할인적용을 받을 수 있다.
올더게이트 PG 연동 (AGSPay v4.0) (http://www.allthegate.com) - 소켓전송 방식 , 에스크로 포함
[1] 올더게이트 측과 PG 서비스를 계약한다.
[2] 테크샵 관리→환경설정→상점 기본설정→2. 결제 관련 설정→PG결제 시스템 연동 에서
결제모듈을 'allthegate' 으로 선택하고 올더게이트에서 발급받은 상점 ID 를 지정한다.
(mertKey, 비밀번호 등은 지정하지 않아도 된다)
[3] 만약, 휴대폰결제를 적용하려면 다음 과정을 추가 해야 한다.
a, 올더게이트측과 휴대폰결제 추가 계약을 한다.
b, 올더게이트로부터 CP 아이디, CP 비밀번호, SUB-CPID(옵션), 상품코드 를 발급 받는다.
c, skin_shop/스킨명/pay/allthegate/step1_send_data.php 파일을 편집기로 열고
상단부에 있는 '핸드폰 결제 사용변수 설정' 을 설정한다.
[4] 기타 : 올더게이트측에서 제공되는 매뉴얼을 받드시 읽어 볼것.
[5] 기타 : 계약시 테크노트 사용자임을 명시하면 등록비용과 결제 수수료 할인적용을 받을 수 있다.
 KCP PG 연동 (AX-HUB 6.0) (http://kcp.co.kr) - 소켓전송 방식 , 에스크로 포함
[1] KCP 측과 PG 서비스를 계약한다.
[2] KCP 측으로 부터 '사이트 코드' 와 '사이트 키' 를 발급 받는다.
[3] ~technote/skin_shop/standard/pay/kcp/bin/pp_cli 파일 퍼미션을 755 로 지정한다. (구버전은 새로 설치)
[4] 테크샵 관리→환경설정→상점 기본설정→2.결제관련 설정→PG결제 시스템 연동 에서
결제모듈을 'kcp' 로 선택하고 [PG연동 상점ID => 사이트코드] , [PG연동 mertKey => 사이트키] 를 지정한다.
(비밀번호, 부가Key 등은 지정하지 않아도 된다)
[5] KCP상점관리(http://admin.kcp.co.kr) → 상점정보관리 → 정보변경 → 공통URL정보 에 URL 등록하기.
현재 테크샵 쇼핑몰 주소가
http://abcde.com/technote/board.php?board=tnshopmain&command=shop 이라고 가정 한다면 [공통URL정보] 란에는
http://abcde.com/technote/board.php?board=tnshopmain&command=shop&subact=pay&exe=side&step=step6_virtual
로 등록하면 된다. 가상계좌 결제시 실시간 통보를 위한 주소이다.
[6] 에스크로 결제를 적용 하려면
1, KCP 상점관리 → 고객센타 → 서비스변경및 추가 → 에스크로 신청 에서 서비스 신청및 에스크로 적용금액 설정.
2, 테크샵 관리→환경설정→상점 기본설정→2.결제관련 설정→PG결제 시스템 연동→에스크로 에 체크.
[7] 기타
ㆍ KCP 자료실에서 결제모듈 관련 매뉴얼을 다운 받아 필독(부가적인 내용이 있음)
ㆍ 기본제공 모듈은 UNIX/Linux 서버용이다.
Windows 서버에서 사용하려면 kcp 폴더내의 bin, lib 를 Windows용으로 교체해야 한다(technote.co.kr 에서 다운로드)
ㆍ 테크노트7 이전 버전에서는 ~technote/include/shop/pay/side.php 파일을 추가해야 한다(technote.co.kr 에서 다운로드)
KCP PG 연동 (AX-HUB 6.0) (http://kcp.co.kr) - 소켓전송 방식 , 에스크로 포함
[1] KCP 측과 PG 서비스를 계약한다.
[2] KCP 측으로 부터 '사이트 코드' 와 '사이트 키' 를 발급 받는다.
[3] ~technote/skin_shop/standard/pay/kcp/bin/pp_cli 파일 퍼미션을 755 로 지정한다. (구버전은 새로 설치)
[4] 테크샵 관리→환경설정→상점 기본설정→2.결제관련 설정→PG결제 시스템 연동 에서
결제모듈을 'kcp' 로 선택하고 [PG연동 상점ID => 사이트코드] , [PG연동 mertKey => 사이트키] 를 지정한다.
(비밀번호, 부가Key 등은 지정하지 않아도 된다)
[5] KCP상점관리(http://admin.kcp.co.kr) → 상점정보관리 → 정보변경 → 공통URL정보 에 URL 등록하기.
현재 테크샵 쇼핑몰 주소가
http://abcde.com/technote/board.php?board=tnshopmain&command=shop 이라고 가정 한다면 [공통URL정보] 란에는
http://abcde.com/technote/board.php?board=tnshopmain&command=shop&subact=pay&exe=side&step=step6_virtual
로 등록하면 된다. 가상계좌 결제시 실시간 통보를 위한 주소이다.
[6] 에스크로 결제를 적용 하려면
1, KCP 상점관리 → 고객센타 → 서비스변경및 추가 → 에스크로 신청 에서 서비스 신청및 에스크로 적용금액 설정.
2, 테크샵 관리→환경설정→상점 기본설정→2.결제관련 설정→PG결제 시스템 연동→에스크로 에 체크.
[7] 기타
ㆍ KCP 자료실에서 결제모듈 관련 매뉴얼을 다운 받아 필독(부가적인 내용이 있음)
ㆍ 기본제공 모듈은 UNIX/Linux 서버용이다.
Windows 서버에서 사용하려면 kcp 폴더내의 bin, lib 를 Windows용으로 교체해야 한다(technote.co.kr 에서 다운로드)
ㆍ 테크노트7 이전 버전에서는 ~technote/include/shop/pay/side.php 파일을 추가해야 한다(technote.co.kr 에서 다운로드)
 데이콤 PG 연동 (http://ecredit.dacom.net) - 웹전송 방식 , 에스크로 포함
[1] 데이콤측과 PG 서비스를 계약한다.
[2] 데이콤의 상점관리자에 접속해서 계약정보→상점관리정보→시스템 연동정보→승인 결과 전송 여부 설정을 '웹전송' 방식으로
설정하고 '서버OS타입' 설정항목도 테크노트가 설치된 서버 환경을 선택해 준다.
[3] 테크샵 관리→환경설정→상점 기본설정→2. 결제 관련 설정→PG 결제 시스템 연동 에서
결제모듈을 'dacom' 으로 선택하고 데이콤에서 발급받은 상점 ID 와 mertKey 를 지정한다.
mertKey 는 위 [2] 항의 페이지에서 확인할 수 있다.
[4] 기타, 데이콤측에서 제공되는 매뉴얼을 받드시 읽어 볼것.
데이콤 PG 연동 (http://ecredit.dacom.net) - 웹전송 방식 , 에스크로 포함
[1] 데이콤측과 PG 서비스를 계약한다.
[2] 데이콤의 상점관리자에 접속해서 계약정보→상점관리정보→시스템 연동정보→승인 결과 전송 여부 설정을 '웹전송' 방식으로
설정하고 '서버OS타입' 설정항목도 테크노트가 설치된 서버 환경을 선택해 준다.
[3] 테크샵 관리→환경설정→상점 기본설정→2. 결제 관련 설정→PG 결제 시스템 연동 에서
결제모듈을 'dacom' 으로 선택하고 데이콤에서 발급받은 상점 ID 와 mertKey 를 지정한다.
mertKey 는 위 [2] 항의 페이지에서 확인할 수 있다.
[4] 기타, 데이콤측에서 제공되는 매뉴얼을 받드시 읽어 볼것.
 이니시스 PG 연동 (INIpay 4.1) (http://www.inicis.com) - 소켓전송 방식 , 에스크로 없음
[1] 이니시스측과 PG 서비스를 계약한다.
[2] PG 서비스 계약이 체결되면 이니시스로 부터 다음을 발급 받는다.
1, 10 자리 상점 아이디 (대소문자 구분)
2, key 파일 3개 (keypass.enc, mcert.pem, mpriv.pem)
3, key password (숫자 4자리)
[3] 이니시스 자료실에서 결제모듈 'INIpayTX 4' PHP 버전을 '수동설치' 용으로 다운 받는다(모듈 & 매뉴얼)
OS 별로 구분되어 있으니 반드시 OS 환경(테크노트 설치한 서버환경)에 맞는 것으로 받아야 한다.
(이니시스 매뉴얼을 보면 '자동설치' 방법과 '수동설치' 방법이 있는데 수동설치 방법이 완전한거 같다)
[4] 다운받은 수동설치 파일을 압축 해제하면 'INIpay41' 라는 폴더가 있다.
이 폴더를 웹서버에 올리는데 보안상 웹에서 접근 불가능한 경로에 올리도록 한다.
예를 들어, 일반적 웹호스팅 서버의 경우 테크노트 설치경로가
/user/home1/public_html/technote7/board.php 라면
/user/home1/INIpay41 로 올리면 된다. (웹접근 가능한 경로에 올려도 실행은 되지만 보안상 좋지 않다)
[5] ~/INIpay41/key/ 폴더내에 상점아이디 폴더를 생성한다. 즉, 이니시스에서 발급받은 상점 아이디가 'abcde12345' 라고 한다면
/user/home1/INIpay41/key/abcde12345/ 과 같이 상점아이디와 같은 이름의 폴더를 key 폴더내에 생성하고
이니시스에서 발급받은 key 파일 3개 (keypass.enc, mcert.pem, mpriv.pem)을 해당 폴더안에 올린다.
[6] 퍼미션을 지정한다.
/user/home1/INIpay41/phpexec/ 폴더와 내부 파일 퍼미션 : 755
/user/home1/INIpay41/key/ 폴더와 하위 폴더 퍼미션 : 755, 내부파일 644
/user/home1/INIpay41/log/ 폴더 퍼미션 : 777
(압축파일에 log 폴더가 들어 있지 않았다면 수동으로 생성해 줘야 한다.)
[7] 테크노트의 ./skin_shop/스킨명/pay/inicis/step3_pay_action.php 파일을 편집기로 열고 상단부의 설정항목에서
$inipay_dir_path="/user/home1/INIpay41"; 와 같이 결제 모듈을 올린 폴더의 경로를 대입해 준다.
[8] 테크샵 관리→환경설정→상점 기본설정→2. 결제 관련 설정→PG 결제 시스템 연동 에서
결제모듈을 'inicis' 으로 선택하고 이니시스에서 발급받은 상점 ID 와 key 값을 지정한다.
[9] 가상계좌 결제 통보 URL 지정하기 (가상계좌 결제를 사용하지 않을 경우는 무시할것)
구매자에게 임시 계좌번호를 발급해 주고 해당 계좌로 입금토록 하는 방식이다.
[이니시스 상점 관리] → [거래내역] → [가상계좌] → [입금통보 방식 선택] 페이지 접속한다.
1. 입금내역 통보 방법 : [실시간 통보 + URL 수신] 으로 설정.
2. URL 수신 설정 : 입금내역 통보URL 등록.
테크샵 쇼핑몰 주소가
http://abcde.com/technote/board.php?board=tnshopmain&command=shop
이라고 가정하면
http://abcde.com/technote/board.php?board=tnshopmain&command=shop&subact=pay&exe=side&step=step6_virtual
와 같이 통보URL 을 지정하면 된다.
위 URL 에서 tnshopmain 은 쇼핑몰과 연동된 보드명이니 실제와 다르다면 그에 맞게 지정해 줘야 한다.
그런데 만약 url 주소가 너무 길어서 등록이 되지 않는다면
http://abcde.com/technote/go_step6_virtual.php 라고 URL 을 등록하고
실제 이 주소에 go_step6_virtual.php 파일을 새로 만들어 올리는데
내부 코드는 아래와 같이 작성해 주면 된다.
<?
$_POST['board']='tnshopmain';
$_POST['command']='shop';
$_POST['subact']='pay';
$_POST['exe']='side';
$_POST['step']='step6_virtual';
include_once 'board.php';
?>
[10] 기타, 이니시스 측에서 제공되는 매뉴얼을 받드시 읽어 볼것.
이니시스 PG 연동 (INIpay 4.1) (http://www.inicis.com) - 소켓전송 방식 , 에스크로 없음
[1] 이니시스측과 PG 서비스를 계약한다.
[2] PG 서비스 계약이 체결되면 이니시스로 부터 다음을 발급 받는다.
1, 10 자리 상점 아이디 (대소문자 구분)
2, key 파일 3개 (keypass.enc, mcert.pem, mpriv.pem)
3, key password (숫자 4자리)
[3] 이니시스 자료실에서 결제모듈 'INIpayTX 4' PHP 버전을 '수동설치' 용으로 다운 받는다(모듈 & 매뉴얼)
OS 별로 구분되어 있으니 반드시 OS 환경(테크노트 설치한 서버환경)에 맞는 것으로 받아야 한다.
(이니시스 매뉴얼을 보면 '자동설치' 방법과 '수동설치' 방법이 있는데 수동설치 방법이 완전한거 같다)
[4] 다운받은 수동설치 파일을 압축 해제하면 'INIpay41' 라는 폴더가 있다.
이 폴더를 웹서버에 올리는데 보안상 웹에서 접근 불가능한 경로에 올리도록 한다.
예를 들어, 일반적 웹호스팅 서버의 경우 테크노트 설치경로가
/user/home1/public_html/technote7/board.php 라면
/user/home1/INIpay41 로 올리면 된다. (웹접근 가능한 경로에 올려도 실행은 되지만 보안상 좋지 않다)
[5] ~/INIpay41/key/ 폴더내에 상점아이디 폴더를 생성한다. 즉, 이니시스에서 발급받은 상점 아이디가 'abcde12345' 라고 한다면
/user/home1/INIpay41/key/abcde12345/ 과 같이 상점아이디와 같은 이름의 폴더를 key 폴더내에 생성하고
이니시스에서 발급받은 key 파일 3개 (keypass.enc, mcert.pem, mpriv.pem)을 해당 폴더안에 올린다.
[6] 퍼미션을 지정한다.
/user/home1/INIpay41/phpexec/ 폴더와 내부 파일 퍼미션 : 755
/user/home1/INIpay41/key/ 폴더와 하위 폴더 퍼미션 : 755, 내부파일 644
/user/home1/INIpay41/log/ 폴더 퍼미션 : 777
(압축파일에 log 폴더가 들어 있지 않았다면 수동으로 생성해 줘야 한다.)
[7] 테크노트의 ./skin_shop/스킨명/pay/inicis/step3_pay_action.php 파일을 편집기로 열고 상단부의 설정항목에서
$inipay_dir_path="/user/home1/INIpay41"; 와 같이 결제 모듈을 올린 폴더의 경로를 대입해 준다.
[8] 테크샵 관리→환경설정→상점 기본설정→2. 결제 관련 설정→PG 결제 시스템 연동 에서
결제모듈을 'inicis' 으로 선택하고 이니시스에서 발급받은 상점 ID 와 key 값을 지정한다.
[9] 가상계좌 결제 통보 URL 지정하기 (가상계좌 결제를 사용하지 않을 경우는 무시할것)
구매자에게 임시 계좌번호를 발급해 주고 해당 계좌로 입금토록 하는 방식이다.
[이니시스 상점 관리] → [거래내역] → [가상계좌] → [입금통보 방식 선택] 페이지 접속한다.
1. 입금내역 통보 방법 : [실시간 통보 + URL 수신] 으로 설정.
2. URL 수신 설정 : 입금내역 통보URL 등록.
테크샵 쇼핑몰 주소가
http://abcde.com/technote/board.php?board=tnshopmain&command=shop
이라고 가정하면
http://abcde.com/technote/board.php?board=tnshopmain&command=shop&subact=pay&exe=side&step=step6_virtual
와 같이 통보URL 을 지정하면 된다.
위 URL 에서 tnshopmain 은 쇼핑몰과 연동된 보드명이니 실제와 다르다면 그에 맞게 지정해 줘야 한다.
그런데 만약 url 주소가 너무 길어서 등록이 되지 않는다면
http://abcde.com/technote/go_step6_virtual.php 라고 URL 을 등록하고
실제 이 주소에 go_step6_virtual.php 파일을 새로 만들어 올리는데
내부 코드는 아래와 같이 작성해 주면 된다.
<?
$_POST['board']='tnshopmain';
$_POST['command']='shop';
$_POST['subact']='pay';
$_POST['exe']='side';
$_POST['step']='step6_virtual';
include_once 'board.php';
?>
[10] 기타, 이니시스 측에서 제공되는 매뉴얼을 받드시 읽어 볼것.
 페이게이트 PG 연동 (http://www.paygate.net) - Ajax xmlRequest 웹전송 방식 , 에스크로 없음
[1] 페이게이트 측과 PG 서비스를 계약한다.
[2] 테크샵 관리→환경설정→상점 기본설정→2. 결제 관련 설정→PG 결제 시스템 연동 에서
결제모듈을 'paygate' 으로 선택하고 페이게이트에서 발급받은 상점 ID 를 지정한다.
(mertKey, 비밀번호 등은 지정하지 않아도 된다.)
[3] 만약, 무통장 결제 서비스(가상계좌) 결제방식을 적용하려면 다음 과정을 추가 해야 한다.
a, 페이게이트의 상점관리 페이지에서 무통장 결제 서비스(가상계좌) 서비스를 신청한다.
b, skin_shop/스킨명/pay/paygate/step1_send_data.php 파일을 편집기로 열고
상단부에 있는 '가상계좌(무통장 결제 서비스) 결제방식 적용 변수' 를 설정한다.(은행코드 & 계좌번호)
[4] 기타, 페이게이트측에서 제공되는 매뉴얼을 받드시 읽어 볼것.
페이게이트 PG 연동 (http://www.paygate.net) - Ajax xmlRequest 웹전송 방식 , 에스크로 없음
[1] 페이게이트 측과 PG 서비스를 계약한다.
[2] 테크샵 관리→환경설정→상점 기본설정→2. 결제 관련 설정→PG 결제 시스템 연동 에서
결제모듈을 'paygate' 으로 선택하고 페이게이트에서 발급받은 상점 ID 를 지정한다.
(mertKey, 비밀번호 등은 지정하지 않아도 된다.)
[3] 만약, 무통장 결제 서비스(가상계좌) 결제방식을 적용하려면 다음 과정을 추가 해야 한다.
a, 페이게이트의 상점관리 페이지에서 무통장 결제 서비스(가상계좌) 서비스를 신청한다.
b, skin_shop/스킨명/pay/paygate/step1_send_data.php 파일을 편집기로 열고
상단부에 있는 '가상계좌(무통장 결제 서비스) 결제방식 적용 변수' 를 설정한다.(은행코드 & 계좌번호)
[4] 기타, 페이게이트측에서 제공되는 매뉴얼을 받드시 읽어 볼것.
 다른 PG 서비스와 연동하려면
[1] ./skin_shop/스킨명/pay/kcp/ 폴더를 복사해서 다른 폴더명으로 추가한다.
위 경로에는 stop1*.php ~ step7*.php 의 결제 단계별 파일이 들어 있는데 파일이름은 원래대로 유지 되어야 한다.
[2] step2_info_msg.php 와 step4_result_msg.php 소스는 수정없이 원래대로 놔두면 되고 나머지 파일들은
해당 PG 서비스 방식에 맞게 수정해야 한다. 소스를 열면 파일별 역할과 변수에 대한 주석이 들어 있다.
[3] 테크샵 관리→환경설정→상점 기본설정→2. 결제 관련 설정→PG 결제 시스템 연동의 설정을 변경한다.
다른 PG 서비스와 연동하려면
[1] ./skin_shop/스킨명/pay/kcp/ 폴더를 복사해서 다른 폴더명으로 추가한다.
위 경로에는 stop1*.php ~ step7*.php 의 결제 단계별 파일이 들어 있는데 파일이름은 원래대로 유지 되어야 한다.
[2] step2_info_msg.php 와 step4_result_msg.php 소스는 수정없이 원래대로 놔두면 되고 나머지 파일들은
해당 PG 서비스 방식에 맞게 수정해야 한다. 소스를 열면 파일별 역할과 변수에 대한 주석이 들어 있다.
[3] 테크샵 관리→환경설정→상점 기본설정→2. 결제 관련 설정→PG 결제 시스템 연동의 설정을 변경한다.
 4. SMS 서비스 연동
테크샵에는
파워메시징 BIZ(http://biz.powermms.co.kr) 와
후이즈(http://www.whoisweb.net) 의 SMS 모듈이 기본으로 들어 있다.
SMS 서비스를 사용하지 않는 다면 이 셋팅작업은 필요치 않다.
셋팅방법은 외부 모듈 연동작업 페이지의 SMS 관련 설명 참조.
4. SMS 서비스 연동
테크샵에는
파워메시징 BIZ(http://biz.powermms.co.kr) 와
후이즈(http://www.whoisweb.net) 의 SMS 모듈이 기본으로 들어 있다.
SMS 서비스를 사용하지 않는 다면 이 셋팅작업은 필요치 않다.
셋팅방법은 외부 모듈 연동작업 페이지의 SMS 관련 설명 참조.
 5. 실명인증 서비스 연동
테크샵에는
한국신용평가 정보(http://www.namecheck.co.kr) 의 실명인증 서비스에 연동가능한 코드가 들어 있다.
회원등록시 실명인증 과정을 거치게 할 경우에만 필요하다.
셋팅방법은 외부 모듈 연동작업 페이지의 실명인증 관련 설명 참조.
5. 실명인증 서비스 연동
테크샵에는
한국신용평가 정보(http://www.namecheck.co.kr) 의 실명인증 서비스에 연동가능한 코드가 들어 있다.
회원등록시 실명인증 과정을 거치게 할 경우에만 필요하다.
셋팅방법은 외부 모듈 연동작업 페이지의 실명인증 관련 설명 참조.
 6. 홈페이지 구성
6. 홈페이지 구성
 스 킨
테크샵의 쇼핑몰 홈페이지 구성요소는 ./skin_shop/ 스킨폴더 안에 들어 있다.
테크샵 원본에는 ./skin_shop/standard/ 스킨이 기본으로 들어 있다.
사용자가 새 스킨을 추가하려면 standard 폴더를 복사해서 다른 폴더명으로 추가 하고
테크샵 관리 환경설정→매장 출력설정→2,SHOP 스킨 설정 에서 추가된 스킨를 선택해 주면 된다.
스킨파일 구성 보기
스 킨
테크샵의 쇼핑몰 홈페이지 구성요소는 ./skin_shop/ 스킨폴더 안에 들어 있다.
테크샵 원본에는 ./skin_shop/standard/ 스킨이 기본으로 들어 있다.
사용자가 새 스킨을 추가하려면 standard 폴더를 복사해서 다른 폴더명으로 추가 하고
테크샵 관리 환경설정→매장 출력설정→2,SHOP 스킨 설정 에서 추가된 스킨를 선택해 주면 된다.
스킨파일 구성 보기
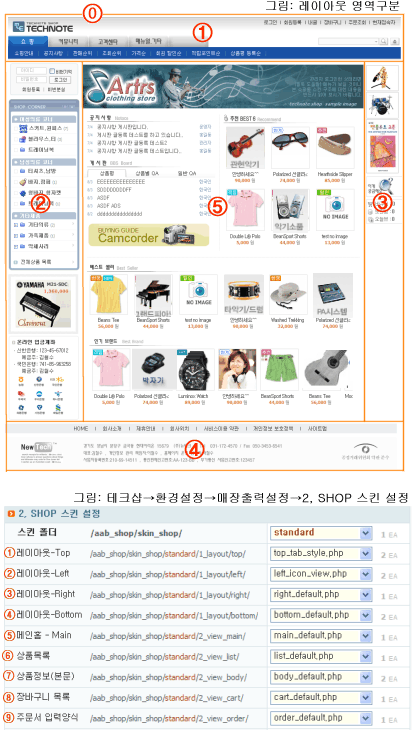
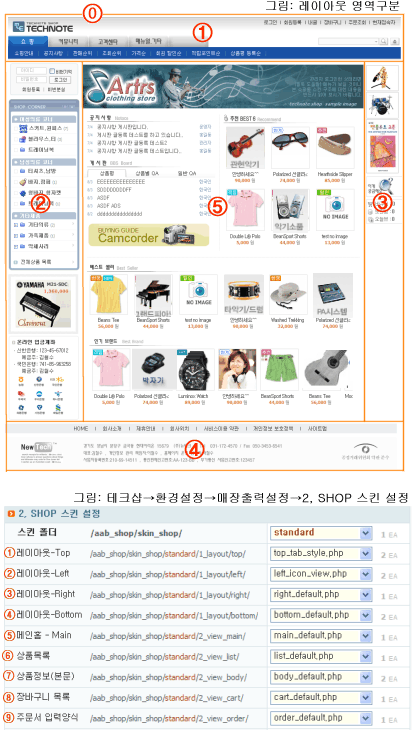
 전체 레이아웃
전체 레이아웃
기본적인 레이아웃 영역 구분은 우측 그림과 같다.
각 영역에 include 될 파일은 테크샵 관리 페이지의
환경설정→매장 출력설정→2,SHOP 스킨 설정 에서 지정한다.
① 상단: ./skin_shop/스킨명/1_layout/top/*.php
② 좌측: ./skin_shop/스킨명/1_layout/left/*.php
③ 우측: ./skin_shop/스킨명/1_layout/right/*.php
④ 하단: ./skin_shop/스킨명/1_layout/bottom/*.php
⑤ 메인: ./skin_shop/스킨명/2_view_main/*.php
기본적으로 들어 있는 파일 외에 추가하려면 기본 스킨파일을
복사해서 동일 폴더내에 새 파일명으로 추가하고
편집작업 하면 된다. 새 파일이 추가되면
환경설정→매장 출력설정→2,SHOP 스킨 설정 에 나타난다.
우측 그림에서 '0' 번에 해당되는 전체분할 메인 HTML 은
보드 스킨의 1_main_html.php 파일이다.
즉, 쇼핑몰 접속 URL 이
...board.php?board=myshop&command=shop 일때
메인 HTML 은 myshop 보드의 설정
[2-1] 전체 레이아웃 html 스킨 에서 지정한 파일이 적용된다.
이를 확인하기 위해... 초기 설치시 기본으로 적용되는
tnshopmain 보드의 설정 [2-1] 전체 레이아웃 html 스킨 을 보자.
./skin_board/t_shop_default/1_main_html.php 으로
설정되어 있는 것을 확인 할 수 있다. 따라서 우측 그림과 같은
기본분할 구도는 ./skin_board/t_shop_default/1_main_html.php
파일에서 정해진 것임을 알 수 있다.
이처럼 쇼핑몰 접속시 어떤 보드명으로 접속하느냐에 따라
다른 구도를 가진 홈페이지를 동시구현 하는 것이 가능하게 된다.
테크노트를 처음 사용한다면 이 부분이 까다롭게 느껴질수 있는데,
본 매뉴얼에서 보드(게시판)을 이용한 일반 홈페이지 제작방법을
읽고 나면 쉽게 이해가 될것이고, 이 방식의 확장성에 대해
충분한 의미를 갖게 될 것이다.
 주 컨텐츠 화면
위 그림에서 '5' 번 영역에는 여러가지 페이지가 들어 가게 된다.
메인홈페이지, 상품목록, 상품정보, 주문서양식, 게시판... 등
이것 역시 테크샵 관리 페이지에서
환경설정→매장 출력설정→2,SHOP 스킨 설정 에서 지정하며
스킨 파일 추가 방법도 위 항의 설명과 같다. 주 컨텐츠 화면
위 그림에서 '5' 번 영역에는 여러가지 페이지가 들어 가게 된다.
메인홈페이지, 상품목록, 상품정보, 주문서양식, 게시판... 등
이것 역시 테크샵 관리 페이지에서
환경설정→매장 출력설정→2,SHOP 스킨 설정 에서 지정하며
스킨 파일 추가 방법도 위 항의 설명과 같다.
|
 |
 새 화면 추가
./skin_shop/스킨명/abcde/testxx.php 와 같이 스킨 내에
새 폴더(abcde)를 생성하고 파일(testxx.php)을 올리고
접속 URL 을 ...board.php?board=tnshopmain&command=shop&view=abcde&exe=testxx 와 같이 접속하면
위 그림의 '5' 번 영역에 testxx.php 의 내용이 삽입된다.
이러한 형식으로 삽입되는 파일의 소스에서는 테크노트내의 모든 변수를 바로 사용할 수 있다.
또한 테크노트로 일반 홈페이지 제작방식에서 사용하는 여러가지 방법들이 쇼핑몰에서도 유효하다.
새 화면 추가
./skin_shop/스킨명/abcde/testxx.php 와 같이 스킨 내에
새 폴더(abcde)를 생성하고 파일(testxx.php)을 올리고
접속 URL 을 ...board.php?board=tnshopmain&command=shop&view=abcde&exe=testxx 와 같이 접속하면
위 그림의 '5' 번 영역에 testxx.php 의 내용이 삽입된다.
이러한 형식으로 삽입되는 파일의 소스에서는 테크노트내의 모든 변수를 바로 사용할 수 있다.
또한 테크노트로 일반 홈페이지 제작방식에서 사용하는 여러가지 방법들이 쇼핑몰에서도 유효하다.
 팝업 레이어(twindow) 추가 - ajax 방식
상품정보 미리보기, 보관함, 오늘본 상품목록 ... 등과 같은 페이지는 팝업레이어 형태로 뜨는데
이러한 형태의 팝업레이어를 추가하려면 자바스크립트 twindow_OPEN() 함수를 사용하면 된다.
ex, <a onclick="twindow_OPEN('twindow_test','testid','xname=xvalue&yname=yvalue','left=100,top=120,move_left=-100,move_top=20,slide=right,slide_out=5')">테스트 TWINDOW</a>
twindow_OPEN() 함수에 전달할 인자는
twindow_OPEN('출력파일명','레이어ID',GET파라메타','출력옵션','form_name','js_src','css_href','function_name') 이다
출력파일명 은 필수이고 나머지 인자들은 생략할 수 있다.
인자속성
ㆍ출력파일명 : 출력파일명을 'testxx' 라고 지정하면 ./skin_shop/스킨명/3_plugin_twindow/testxx.php 파일이 레이어로 출력된다.
파일내용 작성 방식은 ./skin_shop/스킨명/3_plugin_twindow/ 폴더내에 기본으로 들어 있는 파일들을 참조하면 된다.
ㆍ레이어ID : 각각의 창이름을 지정한다. 동일한 창이름을 지정하면 창틀을 공유하게 되고 다른이름을 지정하면 각각의 창틀로 출력된다.
ㆍGET파라메타 : 출력될 파일에 어떤 변수값을 전달하고자 할때 실어 보낸다.
ㆍform_name : 현재 출력된 페이지내 폼문서를 실행(submit()) 시켜서 출력파일에 엑세스 한다. 실행시킬 폼 name 을 지정하면 된다.
ㆍ js_src : 레이어를 출력하기 전에 자바스크립트 파일을 로딩한다. 로딩할 자바스크립트 파일주소(url) 을 지정하면 된다.
ㆍcss_href : 레이어를 출력하기 전에 CSS 파일을 로딩한다. 로딩할 CSS 파일주소(url) 을 지정하면 된다.
ㆍfunction_name : 출력물(html코드)을 받아서 바로 레이어로 출력하지 않고 다른 스크립트 함수에 출력물을 전달한다.
전달할 funcname 을 지정하면 된다. 해당 function 은 testfunc(layerID,getHTML){ ... } 형태로 값을 받도록 작성하면 된다.
ㆍ출력옵션 : left=100,top=120,move_left=-100,move_top=20,slide=right,slide_out=3 ... 처럼 여러 옵션을 지정할 수 있다.
ㆍleft : 출력 위치. 화면 좌측에서 부터의 거리.
ㆍtop : 출력 위치 . 화면 상단에서 부터의 거리.
ㆍmove_left : 출력 위치. 마우스 클릭한 위치로부터 좌측으로 상대적 거리.
ㆍmove_top : 출력 위치. 마우스 클릭한 위치로부터 상단으로 상대적 거리.
ㆍslide : 시각효과. 슬라이딩 방향을 지정한다. (left,top,right,bottom)
ㆍslide_out : 시각효과. 8 을 지정했다면 출력후 8 초후에 슬라이딩되면서 사라진다.
iwindow 방식 과 다른점은, iwindow 는 iframe 태그를 활용해서 별개의 페이지를 i프레임 안에 출력하는 방식이고,
여기서 설명하는 twindow 는 ajax 방식으로 html 코드를 받아와서 현재 출력된 html 문서에 직접 추가(innerHTML) 시킨다는 것이 다르다.
팝업 레이어 추가시 어떤 방식을 사용할건지는 사용자의 몫이다. (초보자 입장에서는 iwindow 방식이 더 쉬울것이다.)
팝업 레이어(twindow) 추가 - ajax 방식
상품정보 미리보기, 보관함, 오늘본 상품목록 ... 등과 같은 페이지는 팝업레이어 형태로 뜨는데
이러한 형태의 팝업레이어를 추가하려면 자바스크립트 twindow_OPEN() 함수를 사용하면 된다.
ex, <a onclick="twindow_OPEN('twindow_test','testid','xname=xvalue&yname=yvalue','left=100,top=120,move_left=-100,move_top=20,slide=right,slide_out=5')">테스트 TWINDOW</a>
twindow_OPEN() 함수에 전달할 인자는
twindow_OPEN('출력파일명','레이어ID',GET파라메타','출력옵션','form_name','js_src','css_href','function_name') 이다
출력파일명 은 필수이고 나머지 인자들은 생략할 수 있다.
인자속성
ㆍ출력파일명 : 출력파일명을 'testxx' 라고 지정하면 ./skin_shop/스킨명/3_plugin_twindow/testxx.php 파일이 레이어로 출력된다.
파일내용 작성 방식은 ./skin_shop/스킨명/3_plugin_twindow/ 폴더내에 기본으로 들어 있는 파일들을 참조하면 된다.
ㆍ레이어ID : 각각의 창이름을 지정한다. 동일한 창이름을 지정하면 창틀을 공유하게 되고 다른이름을 지정하면 각각의 창틀로 출력된다.
ㆍGET파라메타 : 출력될 파일에 어떤 변수값을 전달하고자 할때 실어 보낸다.
ㆍform_name : 현재 출력된 페이지내 폼문서를 실행(submit()) 시켜서 출력파일에 엑세스 한다. 실행시킬 폼 name 을 지정하면 된다.
ㆍ js_src : 레이어를 출력하기 전에 자바스크립트 파일을 로딩한다. 로딩할 자바스크립트 파일주소(url) 을 지정하면 된다.
ㆍcss_href : 레이어를 출력하기 전에 CSS 파일을 로딩한다. 로딩할 CSS 파일주소(url) 을 지정하면 된다.
ㆍfunction_name : 출력물(html코드)을 받아서 바로 레이어로 출력하지 않고 다른 스크립트 함수에 출력물을 전달한다.
전달할 funcname 을 지정하면 된다. 해당 function 은 testfunc(layerID,getHTML){ ... } 형태로 값을 받도록 작성하면 된다.
ㆍ출력옵션 : left=100,top=120,move_left=-100,move_top=20,slide=right,slide_out=3 ... 처럼 여러 옵션을 지정할 수 있다.
ㆍleft : 출력 위치. 화면 좌측에서 부터의 거리.
ㆍtop : 출력 위치 . 화면 상단에서 부터의 거리.
ㆍmove_left : 출력 위치. 마우스 클릭한 위치로부터 좌측으로 상대적 거리.
ㆍmove_top : 출력 위치. 마우스 클릭한 위치로부터 상단으로 상대적 거리.
ㆍslide : 시각효과. 슬라이딩 방향을 지정한다. (left,top,right,bottom)
ㆍslide_out : 시각효과. 8 을 지정했다면 출력후 8 초후에 슬라이딩되면서 사라진다.
iwindow 방식 과 다른점은, iwindow 는 iframe 태그를 활용해서 별개의 페이지를 i프레임 안에 출력하는 방식이고,
여기서 설명하는 twindow 는 ajax 방식으로 html 코드를 받아와서 현재 출력된 html 문서에 직접 추가(innerHTML) 시킨다는 것이 다르다.
팝업 레이어 추가시 어떤 방식을 사용할건지는 사용자의 몫이다. (초보자 입장에서는 iwindow 방식이 더 쉬울것이다.)
 게시판 추가
[1] ROOT→보드관리 페이지에서 보드(게시판)를 생성한다.
[2] 생성한 보드의 설정, "[2-1] 전체 레이아웃 html 스킨" 에서 쇼핑몰 구성이 들어간 스킨을 적용한다.
프로그램 설치초기 시점에서 쇼핑몰 구성이 들어간 스킨은 [t_shop_default → 1_main_html.php] 이다.
[3] 게시판으로 연결되는 메뉴(링크)를 쇼핑몰의 스킨파일에 삽입한다.
[4] 용도에 맞게 게시판 형태,권한 등을 설정한다.
게시판 추가
[1] ROOT→보드관리 페이지에서 보드(게시판)를 생성한다.
[2] 생성한 보드의 설정, "[2-1] 전체 레이아웃 html 스킨" 에서 쇼핑몰 구성이 들어간 스킨을 적용한다.
프로그램 설치초기 시점에서 쇼핑몰 구성이 들어간 스킨은 [t_shop_default → 1_main_html.php] 이다.
[3] 게시판으로 연결되는 메뉴(링크)를 쇼핑몰의 스킨파일에 삽입한다.
[4] 용도에 맞게 게시판 형태,권한 등을 설정한다.
 7. 페이지별 연결 주소 (URL)
연동되는 보드명이 'myshop' 이라고 가정한 URL 이다.
(기본 연동보드명 지정은 테크샵관리→환경설정→매장출력설정→기본설정 에서 지정)
ㆍ메인페이지 : board.php?board=myshop&command=shop
ㆍ전체상품목록 : board.php?board=myshop&command=shop&view=2_view_list
ㆍ특정상품코너 : board.php?board=myshop&command=shop&corner=코너번호
ㆍ상품목록정렬 : board.php?board=myshop&command=shop&sort=정렬기준필드명
ㆍ상품정보 본문 : board.php?board=myshop&command=shop&view=2_view_body&no=상품글번호
ㆍ장바구니 : board.php?board=myshop&command=shop&view=2_view_cart
ㆍ주문조회목록 : board.php?board=myshop&command=shop&view=order&exe=order_index
ㆍ주문조회검색 : board.php?board=myshop&command=shop&view=6_public_order&exe=order_search
쇼핑몰 외 일반 홈페이지 구성 용도로 생성한 보드(게시판) 에 대해서도 위와 같이 command=shop 명령을
붙여 연결하면 쇼핑몰 관련 페이지가 메인으로 삽입된다. 게시판 & 기타..
7. 페이지별 연결 주소 (URL)
연동되는 보드명이 'myshop' 이라고 가정한 URL 이다.
(기본 연동보드명 지정은 테크샵관리→환경설정→매장출력설정→기본설정 에서 지정)
ㆍ메인페이지 : board.php?board=myshop&command=shop
ㆍ전체상품목록 : board.php?board=myshop&command=shop&view=2_view_list
ㆍ특정상품코너 : board.php?board=myshop&command=shop&corner=코너번호
ㆍ상품목록정렬 : board.php?board=myshop&command=shop&sort=정렬기준필드명
ㆍ상품정보 본문 : board.php?board=myshop&command=shop&view=2_view_body&no=상품글번호
ㆍ장바구니 : board.php?board=myshop&command=shop&view=2_view_cart
ㆍ주문조회목록 : board.php?board=myshop&command=shop&view=order&exe=order_index
ㆍ주문조회검색 : board.php?board=myshop&command=shop&view=6_public_order&exe=order_search
쇼핑몰 외 일반 홈페이지 구성 용도로 생성한 보드(게시판) 에 대해서도 위와 같이 command=shop 명령을
붙여 연결하면 쇼핑몰 관련 페이지가 메인으로 삽입된다. 게시판 & 기타..
 8. 기타
ㆍ 쇼핑몰 관련 테이블명(MySQL)은 ./lib.php 에서 재규정 할 수 있다. (여러개 설치후 일부 테이블만 공유시)
ㆍ 쇼핑몰 관련 테이블의 각 컬럼명 과 속성은 ./include/schema/ 내의 스키마 파일을 참조하면 된다.
ㆍ 테크노트 매뉴얼내의 일반 홈페이지 제작 방법에서 설명하는 여러 응용방법들은 쇼핑몰 홈페이지에도 적용된다.
ㆍ 1개 홈페이지 내에 여러개의 상점을 만들려면 위 '1, 설치' 항의 D, E, F 파트 설명을 참조 할것.
8. 기타
ㆍ 쇼핑몰 관련 테이블명(MySQL)은 ./lib.php 에서 재규정 할 수 있다. (여러개 설치후 일부 테이블만 공유시)
ㆍ 쇼핑몰 관련 테이블의 각 컬럼명 과 속성은 ./include/schema/ 내의 스키마 파일을 참조하면 된다.
ㆍ 테크노트 매뉴얼내의 일반 홈페이지 제작 방법에서 설명하는 여러 응용방법들은 쇼핑몰 홈페이지에도 적용된다.
ㆍ 1개 홈페이지 내에 여러개의 상점을 만들려면 위 '1, 설치' 항의 D, E, F 파트 설명을 참조 할것.
본 페이지는 테크샵의 기본설치 방법과 외형적 구조이해 정도를 목적으로 작성된 것입니다.
좀더 세부적인 내용은 제작사 홈페이지 게시판을 이용하시기 바랍니다.
 copyrightⓒ : TECHNOTE INC , www.technote.co.kr
copyrightⓒ : TECHNOTE INC , www.technote.co.kr
기본이해 '테크노트 PHP' 는 홈페이지 제작에 필요한 여러가지 기능을 제공합니다. '테크샵' 은 '테크노트PHP' 가 제공하는 기능중 하나인 쇼핑몰 기능입니다. 테크노트의 일반 홈페이지 제작 기능과 쇼핑몰 제작 기능은 별개의 패키지가 아니고 상호 기능 보완적 관계이며 큰 틀에서는 한 홈페이지내의 역할분할 요소라고 볼수 있습니다.
1. 설 치
A. 테크노트를 처음 설치하는 경우 원본형태 그대로 3, 설치 방법 대로 하면 된다. 별도의 수정 작업은 필요치 않다.
B. 기존 홈페이지에 연동되게 설치시 이미 테크노트로 제작된 홈페이지를 운영중이고 그것에 연동(DB,회원,기타자료 공유)되게 테크샵을 설치하고자 할 때의 설명이다. 새로 설치하는 테크노트로 하여금 기존 설치된 테크노트의 경로를 공통 인식되게 하는게 목적이다. lib.php 소스에서 경로와 URL 관련 설정을 지정하는 작업이며 이것은 반드시 설치전에 해야 한다. 기존 설치되어 있는 테크노트 URL : http://abcde.com/technote6/board.php 새로 설치하려는 테크노트 URL : http://abcde.com/technote7/board.php 기존 설치되어 있는 테크노트 경로 : /user/home1/public_html/technote6/board.php 새로 설치하려는 테크노트 경로 : /user/home1/public_html/technote7/board.php 위와 같은 경우을 가정한 설명이다. 경로는 서버시스템 내에서의 경로를 의미한다. 사용 환경마다 URL, 경로는 다른 것이니 유의 할것. [1] technote6/lib.php 와 technote7/lib.php 를 텍스트 편집기로 OPEN 한다. [2] $db_ident='a_tn'; 설정을 기존 설치된 것과 같게 지정한다. (기본적으로 같음) [3] $ck_ident='aa'; 설정을 기존 설치된 것과 같게 지정한다. (기본적으로 같음) [4] $CONFIG['session_path']= './data/session'; 를 공통경로를 인식하게 지정해야 한다. 기존 lib.php 것은 그대로 두고 새로 설치하려는 lib.php 만 $CONFIG['session_path']= '/user/home1/public_html/technote6/data/session'; 처럼 전체 경로로 지정 하거나 $CONFIG['session_path']= '../technote6/data/session'; 처럼 상대경로로 기존 technote6 에서 사용하는 경로를 인식하게 하면 된다. [5] $CONFIG['data_url']= './data'; 를 공통된 폴더의 URL을 인식하게 지정해야 한다. 기존 lib.php 와 새로 설치하려는 lib.php 양쪽 모두 $CONFIG['data_url']= '/technote6/data'; 처럼 홈페이지 내부 ROOT url 형식으로 지정한다. [6] $CONFIG['data_path']= './data'; 를 공통된 폴더의 경로를 인식하게 지정해야 한다. 기존 lib.php 와 새로 설치하려는 lib.php 양쪽 모두 $CONFIG['data_path']= '/user/home1/public_html/technote6/data'; 처럼 전체 경로로 지정 하거나 $CONFIG['data_path']= '../technote6/data'; 처럼 상대경로로 지정하면 된다. 이것은 반드시 양쪽 다 동일하게 수정해야 한다. [7] 양쪽의 lib.php 파일 수정은 끝났으니 다시 원래 있던 위치에 각각 넣어 주고, 운영중인 버전 http://abcde.com/technote6/admin.php 으로 접속해서 출력상태를 확인한다. 상대경로 형식에서 전체경로 형식으로 바꾼 것일 뿐이니 출력상태는 아무 변화가 없는게 정상이다. 출력 이상이 발생한다면 lib.php 수정시 경로 지정이 잘못된 것이니 재 확인 할것. [8] 수정한 lib.php 파일을 적용해서 technote7 을 기본적인 설치 방법대로 설치 한다. [9] http://abcde.com/technote7/admin.php 으로 접속해서 출력상태를 확인한다. 기존 버전의 데이타를 공유하게 lib.php 를 수정한 상황이므로 DB 셋팅등의 과정 없이 바로 관리자 페이지로 접속되어야 정상이다. [10] 기존 보드에 대해 http://abcde.com/technote6/board.php?board=기존보드명&command=shop 으로 접속했을때 기존 홈페이지 틀 안에 테크샵 상품 리스트가 삽입되려면 ./skin_board/스킨*/9_element.php 파일을 테크샵 버전의 것으로 바꿔 주고(function Insert_Javascript() 이하 부분이 바뀌었음) ./include/ 폴더도 테크샵 버전 것으로 바꿔 줘야 한다. ※ 필히 확인할 사항 : 테크노트 내부에는 여러가지 응용 유틸 소스(쪽지 알림이, 회원랭킹, 카렌다,스킨 부속 요소 등등...)들이 있다. 필수 요소는 아니지만 홈페이지 구성요소로 많이 쓰이는 것들이다. 그런 파일내에서도 경로를 지정하는 항목이 더러 있다. 예를 들면 쪽지 도착을 알려주는 util_iframe_msgcheck.php 소스를 열어 보면 $data_path='./data'; 같이 data 디렉토리 경로를 정의하는 항목이 있다. 위 [1]~[8] 설명처럼 lib.php 를 수정한 상태에서 응용 유틸 소스를 사용할때는 소스내에 이러한 경로 지정항목이 있는지 확인하고 있다면 그것도 lib.php 에서 수정한 것과 같이 수정을 해서 사용해야 한다. 이것은 공유기준이 된, 기존 운영중인 테크노트는 상관없지만 추가 설치 연동시킨 것에는 필히 확인할 사항이다.
C. 기존 테크노트에 덮어 쓰기로 설치시 기존 버전을 원본상태 그대로 사용하고 있었다면 ./data/ 폴더를 제외한 전체파일을 바로 덮어 써버리면 되지만 원본 상태대로 사용하는 경우는 거의 없을 것이니 곧 바로 덮어 쓰려는 시도는 하지 않는 것이 좋다. 쇼핑몰 기능외의 다른 부분들은 기존 버전과 큰 차이가 없으므로 위 'B' 항의 설명처럼 기존 버전을 유지한채 쇼핑몰 기능 버전을 추가설치 해서 연동시키는 것이 적절하다. 꼭 덮어 써야만 하는 사정이 있다면 다음과 같이 한다. 기존 설치된 주소가 http://abcde.com/technote6/board.php 임을 가정한 설명이다. [1] 기존 technote6 폴더명을 다른 이름으로 변경해 놓고, 새로 technote6 폴더를 생성해서 거기에 테크샵 버전을 설치한다. 기존버전에서 lib.php 소스내의 설정을 원본과 다르게 수정해서 사용했었다면 새로 설치하는 테크샵 버전에서도 그와 동일하게 설정을 변경해 준 다음 설치해야 한다. [2] 기존버전에서 사용하던 스킨폴더를 복사해서 새로 설치한 버전에 제 위치를 찾아 올려 준다. ./skin_board/스킨* 와 ./skin_member/스킨* 이 해당된다. 단, ./skin_board/스킨*/9_element.php 파일만은 새 버전것으로 해 주어야 한다.(function Insert_Javascript() 이하 부분이 다름) [3] 스킨외에 다른 유틸파일을 수정, 추가작성 해서 사용중이 었다면 그 파일들도 복사해서 새로 설치한 버전에 덮어 쓴다.
D. 여러개 연동 설치시 필요에 의해 동일 홈페이지내에 여러개의 테크노트를 연동되게 설치할때는 위 'B' 항의 설명대로, 기준이 될 한개를 정해 놓고 그것에 공유되게 lib.php 내의 경로,url 을 수정해서 설치하면 된다.
E. 여러개 독립 설치시 동일 홈페이지에 여러개의 테크노트를 설치하되 상호 공유 없이 독립적으로 실행하게 설치하려면 설치전에 lib.php 를 열고 $db_ident='a_tn'; $ck_ident='aa'; 위 두 설정을 모두 다르게 해서 설치하면 된다.
F. 테크샵을 여러개 설치하되 상품등록 관리는 각각 독립적으로 하고 회원등록 관리/게시판 등은 공유 동일 홈페이지내에 여러개의 테크샵을 설치해서 쇼핑몰 운영은 각각 독립적으로 하고 회원등록관리나 게시판 등은 공유되게 하려면 위 'B' 항의 설명대로 lib.php 를 수정해서 일반 자료는 공유되게 하고 $CONFIG['shop_unq']='1'; 는 각각 다른 번호를 지정해서 설치하면 된다. 만약, 이와 같은 설치 환경에서 상품 주문서 리스트만 공유(동일한 테이블에 저장) 하려면 lib.php 에서 주문서 테이블명 변수를 $CONFIG['table_sord']=$db_ident.'4_shop1_ord'; $CONFIG['table_sord2']=$db_ident.'4_shop1_ord2'; $CONFIG['table_sord3']=$db_ident.'4_shop1_ord3'; 처럼 일치시켜 주면 된다. 상품목록 테이블이나 장바구니목록테이블 들도 이처럼 공유를 원하는 테이블만 공유시킬 수 있다.
2. 쇼핑몰 생성 위 항의 설명대로 설치작업을 완료했다면 다음 작업을 진행한다. [1] 관리페이지 http://*******/admin.php 에 접속한다. [2] 관리페이지에서 '쇼핑몰' 메뉴를 클릭하면 첫 화면에서 쇼핑몰 생성 메뉴가 나타난다. [3] 안내에 따라 쇼핑몰 생성 창을 뛰우고 단계별 실행버튼을 클릭하면 쇼핑몰이 생성된다. [4] 전체적인 구조를 살펴 본다. 생성직후 기본 설정값이 적용되어 있고 견본상품도 등록되어 있다. 실질적인 쇼핑몰 사이트 작업을 하기 전에 견본을 통해 전체 구조를 충분히 이해하는 것은 매우 중요하다. [5] '환경설정' 메뉴로 들어가서 기본적인 설정을 한다. a, 상점 기본설정 - 업체정보,계좌번호 등과 같은 중요 항목들은 반드시 재설정 해야 한다. 기타 항목은 기본값으로 나둬도 된다. b, 상품코너 분류 - 테크샵의 전체적인 구조를 파악한후 나중에 변경토록 한다. 초기 설치시 당장 변경할 필요는 없다. c, 매장 출력설정 - 위 내용과 같음. d, 택배회사 등록 - 위 내용과 같음.
3. 결제 서비스 모듈 연동 ㆍ신용카드, 계좌이체, 전화결제 등의 서비스를 위한 설정이다. ㆍ현금, 온라인 통장 입금 거래만 한다면 PG 연동은 필요치 않다. ㆍ테크샵에는 기본적으로 올더게이트 , KCP , 데이콤 , 이니시스 , 페이게이트 결제 모듈이 지원된다. ㆍPG 사와의 계약조건이나 결제방식확장 등에 따라 기본제공된 결제모듈이 지원하지 못하는 부분이 있을 수 있다. ㆍ결제관련 코드, 모듈은 ./skin_shop/스킨명/pay/ 경로에 위치하며 코드수정, 추가가 가능하다. ㆍ테크노트INC 의 제휴 업체인 '올더게이트' 와 계약시 등록비용과 결제 수수료를 할인 받을 수 있다.(계약안내)
올더게이트 PG 연동 (AGSPay v4.0) (http://www.allthegate.com) - 소켓전송 방식 , 에스크로 포함 [1] 올더게이트 측과 PG 서비스를 계약한다. [2] 테크샵 관리→환경설정→상점 기본설정→2. 결제 관련 설정→PG결제 시스템 연동 에서 결제모듈을 'allthegate' 으로 선택하고 올더게이트에서 발급받은 상점 ID 를 지정한다. (mertKey, 비밀번호 등은 지정하지 않아도 된다) [3] 만약, 휴대폰결제를 적용하려면 다음 과정을 추가 해야 한다. a, 올더게이트측과 휴대폰결제 추가 계약을 한다. b, 올더게이트로부터 CP 아이디, CP 비밀번호, SUB-CPID(옵션), 상품코드 를 발급 받는다. c, skin_shop/스킨명/pay/allthegate/step1_send_data.php 파일을 편집기로 열고 상단부에 있는 '핸드폰 결제 사용변수 설정' 을 설정한다. [4] 기타 : 올더게이트측에서 제공되는 매뉴얼을 받드시 읽어 볼것. [5] 기타 : 계약시 테크노트 사용자임을 명시하면 등록비용과 결제 수수료 할인적용을 받을 수 있다.
KCP PG 연동 (AX-HUB 6.0) (http://kcp.co.kr) - 소켓전송 방식 , 에스크로 포함 [1] KCP 측과 PG 서비스를 계약한다. [2] KCP 측으로 부터 '사이트 코드' 와 '사이트 키' 를 발급 받는다. [3] ~technote/skin_shop/standard/pay/kcp/bin/pp_cli 파일 퍼미션을 755 로 지정한다. (구버전은 새로 설치) [4] 테크샵 관리→환경설정→상점 기본설정→2.결제관련 설정→PG결제 시스템 연동 에서 결제모듈을 'kcp' 로 선택하고 [PG연동 상점ID => 사이트코드] , [PG연동 mertKey => 사이트키] 를 지정한다. (비밀번호, 부가Key 등은 지정하지 않아도 된다) [5] KCP상점관리(http://admin.kcp.co.kr) → 상점정보관리 → 정보변경 → 공통URL정보 에 URL 등록하기. 현재 테크샵 쇼핑몰 주소가 http://abcde.com/technote/board.php?board=tnshopmain&command=shop 이라고 가정 한다면 [공통URL정보] 란에는 http://abcde.com/technote/board.php?board=tnshopmain&command=shop&subact=pay&exe=side&step=step6_virtual 로 등록하면 된다. 가상계좌 결제시 실시간 통보를 위한 주소이다. [6] 에스크로 결제를 적용 하려면 1, KCP 상점관리 → 고객센타 → 서비스변경및 추가 → 에스크로 신청 에서 서비스 신청및 에스크로 적용금액 설정. 2, 테크샵 관리→환경설정→상점 기본설정→2.결제관련 설정→PG결제 시스템 연동→에스크로 에 체크. [7] 기타 ㆍ KCP 자료실에서 결제모듈 관련 매뉴얼을 다운 받아 필독(부가적인 내용이 있음) ㆍ 기본제공 모듈은 UNIX/Linux 서버용이다. Windows 서버에서 사용하려면 kcp 폴더내의 bin, lib 를 Windows용으로 교체해야 한다(technote.co.kr 에서 다운로드) ㆍ 테크노트7 이전 버전에서는 ~technote/include/shop/pay/side.php 파일을 추가해야 한다(technote.co.kr 에서 다운로드)
데이콤 PG 연동 (http://ecredit.dacom.net) - 웹전송 방식 , 에스크로 포함 [1] 데이콤측과 PG 서비스를 계약한다. [2] 데이콤의 상점관리자에 접속해서 계약정보→상점관리정보→시스템 연동정보→승인 결과 전송 여부 설정을 '웹전송' 방식으로 설정하고 '서버OS타입' 설정항목도 테크노트가 설치된 서버 환경을 선택해 준다. [3] 테크샵 관리→환경설정→상점 기본설정→2. 결제 관련 설정→PG 결제 시스템 연동 에서 결제모듈을 'dacom' 으로 선택하고 데이콤에서 발급받은 상점 ID 와 mertKey 를 지정한다. mertKey 는 위 [2] 항의 페이지에서 확인할 수 있다. [4] 기타, 데이콤측에서 제공되는 매뉴얼을 받드시 읽어 볼것.
이니시스 PG 연동 (INIpay 4.1) (http://www.inicis.com) - 소켓전송 방식 , 에스크로 없음 [1] 이니시스측과 PG 서비스를 계약한다. [2] PG 서비스 계약이 체결되면 이니시스로 부터 다음을 발급 받는다. 1, 10 자리 상점 아이디 (대소문자 구분) 2, key 파일 3개 (keypass.enc, mcert.pem, mpriv.pem) 3, key password (숫자 4자리) [3] 이니시스 자료실에서 결제모듈 'INIpayTX 4' PHP 버전을 '수동설치' 용으로 다운 받는다(모듈 & 매뉴얼) OS 별로 구분되어 있으니 반드시 OS 환경(테크노트 설치한 서버환경)에 맞는 것으로 받아야 한다. (이니시스 매뉴얼을 보면 '자동설치' 방법과 '수동설치' 방법이 있는데 수동설치 방법이 완전한거 같다) [4] 다운받은 수동설치 파일을 압축 해제하면 'INIpay41' 라는 폴더가 있다. 이 폴더를 웹서버에 올리는데 보안상 웹에서 접근 불가능한 경로에 올리도록 한다. 예를 들어, 일반적 웹호스팅 서버의 경우 테크노트 설치경로가 /user/home1/public_html/technote7/board.php 라면 /user/home1/INIpay41 로 올리면 된다. (웹접근 가능한 경로에 올려도 실행은 되지만 보안상 좋지 않다) [5] ~/INIpay41/key/ 폴더내에 상점아이디 폴더를 생성한다. 즉, 이니시스에서 발급받은 상점 아이디가 'abcde12345' 라고 한다면 /user/home1/INIpay41/key/abcde12345/ 과 같이 상점아이디와 같은 이름의 폴더를 key 폴더내에 생성하고 이니시스에서 발급받은 key 파일 3개 (keypass.enc, mcert.pem, mpriv.pem)을 해당 폴더안에 올린다. [6] 퍼미션을 지정한다. /user/home1/INIpay41/phpexec/ 폴더와 내부 파일 퍼미션 : 755 /user/home1/INIpay41/key/ 폴더와 하위 폴더 퍼미션 : 755, 내부파일 644 /user/home1/INIpay41/log/ 폴더 퍼미션 : 777 (압축파일에 log 폴더가 들어 있지 않았다면 수동으로 생성해 줘야 한다.) [7] 테크노트의 ./skin_shop/스킨명/pay/inicis/step3_pay_action.php 파일을 편집기로 열고 상단부의 설정항목에서 $inipay_dir_path="/user/home1/INIpay41"; 와 같이 결제 모듈을 올린 폴더의 경로를 대입해 준다. [8] 테크샵 관리→환경설정→상점 기본설정→2. 결제 관련 설정→PG 결제 시스템 연동 에서 결제모듈을 'inicis' 으로 선택하고 이니시스에서 발급받은 상점 ID 와 key 값을 지정한다. [9] 가상계좌 결제 통보 URL 지정하기 (가상계좌 결제를 사용하지 않을 경우는 무시할것) [10] 기타, 이니시스 측에서 제공되는 매뉴얼을 받드시 읽어 볼것.
페이게이트 PG 연동 (http://www.paygate.net) - Ajax xmlRequest 웹전송 방식 , 에스크로 없음 [1] 페이게이트 측과 PG 서비스를 계약한다. [2] 테크샵 관리→환경설정→상점 기본설정→2. 결제 관련 설정→PG 결제 시스템 연동 에서 결제모듈을 'paygate' 으로 선택하고 페이게이트에서 발급받은 상점 ID 를 지정한다. (mertKey, 비밀번호 등은 지정하지 않아도 된다.) [3] 만약, 무통장 결제 서비스(가상계좌) 결제방식을 적용하려면 다음 과정을 추가 해야 한다. a, 페이게이트의 상점관리 페이지에서 무통장 결제 서비스(가상계좌) 서비스를 신청한다. b, skin_shop/스킨명/pay/paygate/step1_send_data.php 파일을 편집기로 열고 상단부에 있는 '가상계좌(무통장 결제 서비스) 결제방식 적용 변수' 를 설정한다.(은행코드 & 계좌번호) [4] 기타, 페이게이트측에서 제공되는 매뉴얼을 받드시 읽어 볼것.
다른 PG 서비스와 연동하려면 [1] ./skin_shop/스킨명/pay/kcp/ 폴더를 복사해서 다른 폴더명으로 추가한다. 위 경로에는 stop1*.php ~ step7*.php 의 결제 단계별 파일이 들어 있는데 파일이름은 원래대로 유지 되어야 한다. [2] step2_info_msg.php 와 step4_result_msg.php 소스는 수정없이 원래대로 놔두면 되고 나머지 파일들은 해당 PG 서비스 방식에 맞게 수정해야 한다. 소스를 열면 파일별 역할과 변수에 대한 주석이 들어 있다. [3] 테크샵 관리→환경설정→상점 기본설정→2. 결제 관련 설정→PG 결제 시스템 연동의 설정을 변경한다.
4. SMS 서비스 연동 테크샵에는 파워메시징 BIZ(http://biz.powermms.co.kr) 와 후이즈(http://www.whoisweb.net) 의 SMS 모듈이 기본으로 들어 있다. SMS 서비스를 사용하지 않는 다면 이 셋팅작업은 필요치 않다. 셋팅방법은 외부 모듈 연동작업 페이지의 SMS 관련 설명 참조.
5. 실명인증 서비스 연동 테크샵에는 한국신용평가 정보(http://www.namecheck.co.kr) 의 실명인증 서비스에 연동가능한 코드가 들어 있다. 회원등록시 실명인증 과정을 거치게 할 경우에만 필요하다. 셋팅방법은 외부 모듈 연동작업 페이지의 실명인증 관련 설명 참조.
6. 홈페이지 구성
스 킨 테크샵의 쇼핑몰 홈페이지 구성요소는 ./skin_shop/ 스킨폴더 안에 들어 있다. 테크샵 원본에는 ./skin_shop/standard/ 스킨이 기본으로 들어 있다. 사용자가 새 스킨을 추가하려면 standard 폴더를 복사해서 다른 폴더명으로 추가 하고 테크샵 관리 환경설정→매장 출력설정→2,SHOP 스킨 설정 에서 추가된 스킨를 선택해 주면 된다. 스킨파일 구성 보기
 전체 레이아웃
전체 레이아웃

 새 화면 추가
./skin_shop/스킨명/abcde/testxx.php 와 같이 스킨 내에
새 폴더(abcde)를 생성하고 파일(testxx.php)을 올리고
접속 URL 을 ...board.php?board=tnshopmain&command=shop&view=abcde&exe=testxx 와 같이 접속하면
위 그림의 '5' 번 영역에 testxx.php 의 내용이 삽입된다.
이러한 형식으로 삽입되는 파일의 소스에서는 테크노트내의 모든 변수를 바로 사용할 수 있다.
또한 테크노트로 일반 홈페이지 제작방식에서 사용하는 여러가지 방법들이 쇼핑몰에서도 유효하다.
새 화면 추가
./skin_shop/스킨명/abcde/testxx.php 와 같이 스킨 내에
새 폴더(abcde)를 생성하고 파일(testxx.php)을 올리고
접속 URL 을 ...board.php?board=tnshopmain&command=shop&view=abcde&exe=testxx 와 같이 접속하면
위 그림의 '5' 번 영역에 testxx.php 의 내용이 삽입된다.
이러한 형식으로 삽입되는 파일의 소스에서는 테크노트내의 모든 변수를 바로 사용할 수 있다.
또한 테크노트로 일반 홈페이지 제작방식에서 사용하는 여러가지 방법들이 쇼핑몰에서도 유효하다.
 팝업 레이어(twindow) 추가 - ajax 방식
상품정보 미리보기, 보관함, 오늘본 상품목록 ... 등과 같은 페이지는 팝업레이어 형태로 뜨는데
이러한 형태의 팝업레이어를 추가하려면 자바스크립트 twindow_OPEN() 함수를 사용하면 된다.
ex, <a onclick="twindow_OPEN('twindow_test','testid','xname=xvalue&yname=yvalue','left=100,top=120,move_left=-100,move_top=20,slide=right,slide_out=5')">테스트 TWINDOW</a>
twindow_OPEN() 함수에 전달할 인자는
twindow_OPEN('출력파일명','레이어ID',GET파라메타','출력옵션','form_name','js_src','css_href','function_name') 이다
출력파일명 은 필수이고 나머지 인자들은 생략할 수 있다.
인자속성
ㆍ출력파일명 : 출력파일명을 'testxx' 라고 지정하면 ./skin_shop/스킨명/3_plugin_twindow/testxx.php 파일이 레이어로 출력된다.
파일내용 작성 방식은 ./skin_shop/스킨명/3_plugin_twindow/ 폴더내에 기본으로 들어 있는 파일들을 참조하면 된다.
ㆍ레이어ID : 각각의 창이름을 지정한다. 동일한 창이름을 지정하면 창틀을 공유하게 되고 다른이름을 지정하면 각각의 창틀로 출력된다.
ㆍGET파라메타 : 출력될 파일에 어떤 변수값을 전달하고자 할때 실어 보낸다.
ㆍform_name : 현재 출력된 페이지내 폼문서를 실행(submit()) 시켜서 출력파일에 엑세스 한다. 실행시킬 폼 name 을 지정하면 된다.
ㆍ js_src : 레이어를 출력하기 전에 자바스크립트 파일을 로딩한다. 로딩할 자바스크립트 파일주소(url) 을 지정하면 된다.
ㆍcss_href : 레이어를 출력하기 전에 CSS 파일을 로딩한다. 로딩할 CSS 파일주소(url) 을 지정하면 된다.
ㆍfunction_name : 출력물(html코드)을 받아서 바로 레이어로 출력하지 않고 다른 스크립트 함수에 출력물을 전달한다.
전달할 funcname 을 지정하면 된다. 해당 function 은 testfunc(layerID,getHTML){ ... } 형태로 값을 받도록 작성하면 된다.
ㆍ출력옵션 : left=100,top=120,move_left=-100,move_top=20,slide=right,slide_out=3 ... 처럼 여러 옵션을 지정할 수 있다.
ㆍleft : 출력 위치. 화면 좌측에서 부터의 거리.
ㆍtop : 출력 위치 . 화면 상단에서 부터의 거리.
ㆍmove_left : 출력 위치. 마우스 클릭한 위치로부터 좌측으로 상대적 거리.
ㆍmove_top : 출력 위치. 마우스 클릭한 위치로부터 상단으로 상대적 거리.
ㆍslide : 시각효과. 슬라이딩 방향을 지정한다. (left,top,right,bottom)
ㆍslide_out : 시각효과. 8 을 지정했다면 출력후 8 초후에 슬라이딩되면서 사라진다.
iwindow 방식 과 다른점은, iwindow 는 iframe 태그를 활용해서 별개의 페이지를 i프레임 안에 출력하는 방식이고,
여기서 설명하는 twindow 는 ajax 방식으로 html 코드를 받아와서 현재 출력된 html 문서에 직접 추가(innerHTML) 시킨다는 것이 다르다.
팝업 레이어 추가시 어떤 방식을 사용할건지는 사용자의 몫이다. (초보자 입장에서는 iwindow 방식이 더 쉬울것이다.)
팝업 레이어(twindow) 추가 - ajax 방식
상품정보 미리보기, 보관함, 오늘본 상품목록 ... 등과 같은 페이지는 팝업레이어 형태로 뜨는데
이러한 형태의 팝업레이어를 추가하려면 자바스크립트 twindow_OPEN() 함수를 사용하면 된다.
ex, <a onclick="twindow_OPEN('twindow_test','testid','xname=xvalue&yname=yvalue','left=100,top=120,move_left=-100,move_top=20,slide=right,slide_out=5')">테스트 TWINDOW</a>
twindow_OPEN() 함수에 전달할 인자는
twindow_OPEN('출력파일명','레이어ID',GET파라메타','출력옵션','form_name','js_src','css_href','function_name') 이다
출력파일명 은 필수이고 나머지 인자들은 생략할 수 있다.
인자속성
ㆍ출력파일명 : 출력파일명을 'testxx' 라고 지정하면 ./skin_shop/스킨명/3_plugin_twindow/testxx.php 파일이 레이어로 출력된다.
파일내용 작성 방식은 ./skin_shop/스킨명/3_plugin_twindow/ 폴더내에 기본으로 들어 있는 파일들을 참조하면 된다.
ㆍ레이어ID : 각각의 창이름을 지정한다. 동일한 창이름을 지정하면 창틀을 공유하게 되고 다른이름을 지정하면 각각의 창틀로 출력된다.
ㆍGET파라메타 : 출력될 파일에 어떤 변수값을 전달하고자 할때 실어 보낸다.
ㆍform_name : 현재 출력된 페이지내 폼문서를 실행(submit()) 시켜서 출력파일에 엑세스 한다. 실행시킬 폼 name 을 지정하면 된다.
ㆍ js_src : 레이어를 출력하기 전에 자바스크립트 파일을 로딩한다. 로딩할 자바스크립트 파일주소(url) 을 지정하면 된다.
ㆍcss_href : 레이어를 출력하기 전에 CSS 파일을 로딩한다. 로딩할 CSS 파일주소(url) 을 지정하면 된다.
ㆍfunction_name : 출력물(html코드)을 받아서 바로 레이어로 출력하지 않고 다른 스크립트 함수에 출력물을 전달한다.
전달할 funcname 을 지정하면 된다. 해당 function 은 testfunc(layerID,getHTML){ ... } 형태로 값을 받도록 작성하면 된다.
ㆍ출력옵션 : left=100,top=120,move_left=-100,move_top=20,slide=right,slide_out=3 ... 처럼 여러 옵션을 지정할 수 있다.
ㆍleft : 출력 위치. 화면 좌측에서 부터의 거리.
ㆍtop : 출력 위치 . 화면 상단에서 부터의 거리.
ㆍmove_left : 출력 위치. 마우스 클릭한 위치로부터 좌측으로 상대적 거리.
ㆍmove_top : 출력 위치. 마우스 클릭한 위치로부터 상단으로 상대적 거리.
ㆍslide : 시각효과. 슬라이딩 방향을 지정한다. (left,top,right,bottom)
ㆍslide_out : 시각효과. 8 을 지정했다면 출력후 8 초후에 슬라이딩되면서 사라진다.
iwindow 방식 과 다른점은, iwindow 는 iframe 태그를 활용해서 별개의 페이지를 i프레임 안에 출력하는 방식이고,
여기서 설명하는 twindow 는 ajax 방식으로 html 코드를 받아와서 현재 출력된 html 문서에 직접 추가(innerHTML) 시킨다는 것이 다르다.
팝업 레이어 추가시 어떤 방식을 사용할건지는 사용자의 몫이다. (초보자 입장에서는 iwindow 방식이 더 쉬울것이다.)
 게시판 추가
[1] ROOT→보드관리 페이지에서 보드(게시판)를 생성한다.
[2] 생성한 보드의 설정, "[2-1] 전체 레이아웃 html 스킨" 에서 쇼핑몰 구성이 들어간 스킨을 적용한다.
프로그램 설치초기 시점에서 쇼핑몰 구성이 들어간 스킨은 [t_shop_default → 1_main_html.php] 이다.
[3] 게시판으로 연결되는 메뉴(링크)를 쇼핑몰의 스킨파일에 삽입한다.
[4] 용도에 맞게 게시판 형태,권한 등을 설정한다.
게시판 추가
[1] ROOT→보드관리 페이지에서 보드(게시판)를 생성한다.
[2] 생성한 보드의 설정, "[2-1] 전체 레이아웃 html 스킨" 에서 쇼핑몰 구성이 들어간 스킨을 적용한다.
프로그램 설치초기 시점에서 쇼핑몰 구성이 들어간 스킨은 [t_shop_default → 1_main_html.php] 이다.
[3] 게시판으로 연결되는 메뉴(링크)를 쇼핑몰의 스킨파일에 삽입한다.
[4] 용도에 맞게 게시판 형태,권한 등을 설정한다.
7. 페이지별 연결 주소 (URL) 연동되는 보드명이 'myshop' 이라고 가정한 URL 이다. (기본 연동보드명 지정은 테크샵관리→환경설정→매장출력설정→기본설정 에서 지정) ㆍ메인페이지 : board.php?board=myshop&command=shop ㆍ전체상품목록 : board.php?board=myshop&command=shop&view=2_view_list ㆍ특정상품코너 : board.php?board=myshop&command=shop&corner=코너번호 ㆍ상품목록정렬 : board.php?board=myshop&command=shop&sort=정렬기준필드명 ㆍ상품정보 본문 : board.php?board=myshop&command=shop&view=2_view_body&no=상품글번호 ㆍ장바구니 : board.php?board=myshop&command=shop&view=2_view_cart ㆍ주문조회목록 : board.php?board=myshop&command=shop&view=order&exe=order_index ㆍ주문조회검색 : board.php?board=myshop&command=shop&view=6_public_order&exe=order_search 쇼핑몰 외 일반 홈페이지 구성 용도로 생성한 보드(게시판) 에 대해서도 위와 같이 command=shop 명령을 붙여 연결하면 쇼핑몰 관련 페이지가 메인으로 삽입된다. 게시판 & 기타..
8. 기타 ㆍ 쇼핑몰 관련 테이블명(MySQL)은 ./lib.php 에서 재규정 할 수 있다. (여러개 설치후 일부 테이블만 공유시) ㆍ 쇼핑몰 관련 테이블의 각 컬럼명 과 속성은 ./include/schema/ 내의 스키마 파일을 참조하면 된다. ㆍ 테크노트 매뉴얼내의 일반 홈페이지 제작 방법에서 설명하는 여러 응용방법들은 쇼핑몰 홈페이지에도 적용된다. ㆍ 1개 홈페이지 내에 여러개의 상점을 만들려면 위 '1, 설치' 항의 D, E, F 파트 설명을 참조 할것.
 copyrightⓒ : TECHNOTE INC , www.technote.co.kr
copyrightⓒ : TECHNOTE INC , www.technote.co.kr